Published: Tuesday, Feb 17, 2009 Last modified: Thursday, Dec 11, 2025
With all due respect, Access Company cannot claim to support the W3C widgets specification with their latest release ‘NFWP20_WMPRO_ENU_R002.CAB’ of their widgets player.
Firstly my very poor conformance checker named widget validator points out some doctype errors. E.g. they use title instead of name. Ok, minor… but…
Then I tried to get one of my widget books to load in NetFront widget runtime. The run time does not seem to understand the content element!
Then I renamed the startfile to a default index.html and I did manage to
download and install my widget from Opera. Remarkable. However I was unable to
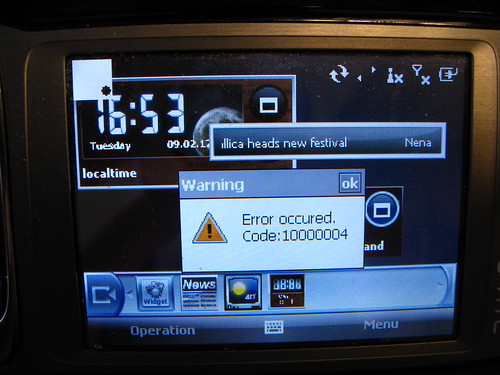
launch the widget. The run time reports: “Error occurred. Code: 100000004”.
Hmm, that error code looks suspiciously like a string.
The BONDI reference implementation amazingly seems to be the most W3C compliant Widget runtime atm.
If any employees of Access (Disclaimer: I used to work for Access) are reading my (new) blog, I encourage you look at some draft W3C widget test suite cases I am working on.
Otherwise I am impressed. HTML5 canvas support LGTM and it feels quite responsive.
Looking a little deeper into the Access Company widget configuration document
I downloaded a couple of NetFront
Widgets and peered into them
with vim and a
helpful .vimrc setting:
au BufReadCmd *.wgt call zip#Browse(expand("<amatch>"))
Besides config.xml (widget specification says this is optional btw), there is
often a config.js. The config.xml is extended with xwidget.
<access network="true" />
<xwidget profile="1.0" distributeurl="https://update.access-widgets.com/update_check.php">
<accessControl>
<netaccess host="www.google.com" port="80" />
<netaccess host="maps.google.com" port="80" />
</accessControl>
<display type="VGA" width="300" height="90" />
<display type="QVGA" width="180" height="60" />
</xwidget>
- They seem to have additional requirements with screen sizes with
<display>. I think scalability might be a problem… esp. when you consider widgets are usually dependent on pixel perfect canvas support. - They should be using the update element instead of this proprietary distributeurl attribute
The proprietary netaccess tag, reflects the a similar issue in the BONDI Architecture and Security document, which extends W3C widgets with a bondi namespace (not xwidget) and elements like:
<bondi>
<resources>
<network>
<target>www.google.com</target>
<target>maps.google.com</target>
</network>
</resources>
</bondi>
So I guess the access element needs a makeover to meet Access’s and Bondi’s requirements.