Code Editing in 2022
Integrate a formatter and linter into your workflow now
Published: Sunday, Mar 13, 2022 Last modified: Friday, Dec 19, 2025
When you code you need at least two helpers active on your buffer to assist you:
- Code Formatter, e.g. gofmt or prettier that rewrites your file on save to a “standard” format
- Code Diagnostics aka a “code linter”, e.g. golint or jshint that warns you of problems in your code like unused variables
Setting up these helpers is non-trivial!
Ideally your chosen programming language has a well supported “Language Server Protocol” (LSP) which can do the above and more like completions and (refactor) actions. The neovim “LSP” injection tool null-ls and its BUILTINS can give some hints to what helpers you can set up.
Copilot is a nice to have
Tbh I find Github Copilot useful, to the point where I can’t live without it. I use copilot.vim from the wonderful tpope.
Copilot alleviates the need to look up Stackoverflow or API documentation (can replace LSP “completions” to some extent) by describing what you are trying to achieve in comments, which saves time. Boosting productivity.
Copilot effectiveness depends on what you code. If you do generic integration work which is probably most use cases, it’s great. If you do something a little specialised, it can be annoying.
Secure code
A security linter aka SAST like gosec and I don’t know of good one for NodeJS. Imo a SAST should ideally be part of the LSP. Not some security theatre or extra hoop jump.
Further security checks centre around SCA aka dependency management (SBOM), but they don’t integrate well into editing sessions.
“Shift left” from the Code Pipeline (CI/CD)

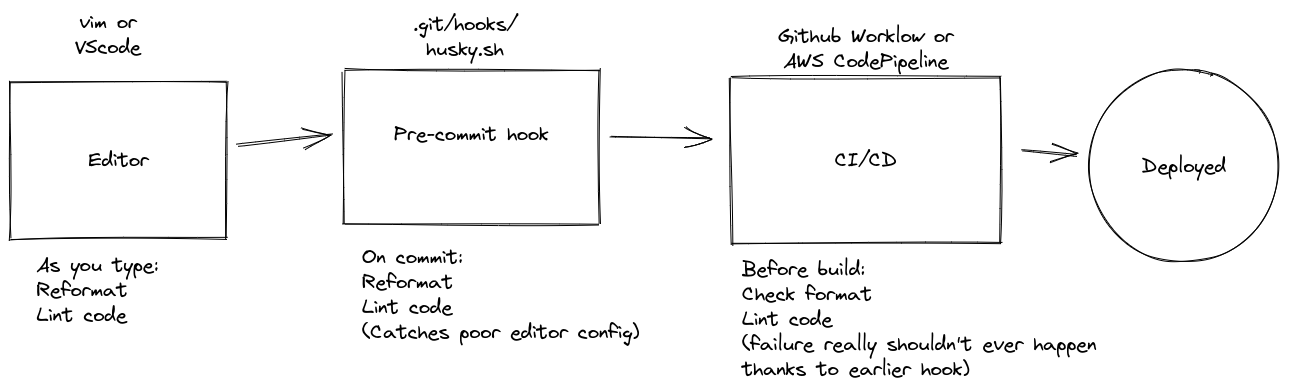
You might be asking, shouldn’t linting be part of the code pipeline? Yes! There are typically three places for your formatter & linting checks:
- In your editor
- In your pre-commit hook (e.g.
npx mrm@2 lint-stagedwith husky / prettier / eslint) - In your Code Pipeline
The idea is to “shift left” and catch issues as early as possible, yet re-iterate the checks throughout the code lifecycle.
SCA is probably best automated as part of your Code Pipeline, e.g. ’npm audit –audit-level=critical`.
Conclusion
If you code and you don’t have a formatter and diagnostics setup, you must update your workflow to embrace new productivity standards.